Mixx Opening Animation
The Brief
When School of Motion announced their Community Inclusion Scholarship my laptop instantly swung open and my heart began to beat faster. I was given a mock creative brief for a company named Mixx, an online music provider that uses an A.I. algorithm to learn from your listening style and help create the perfect mix. The brief explained that they needed an opening animation for their new branding videos and it had to be under 15 seconds.
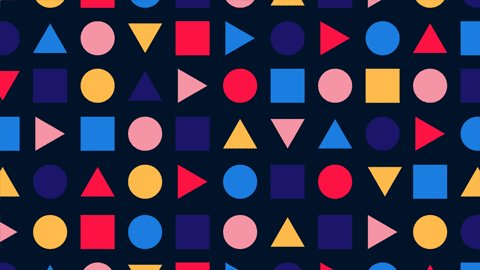
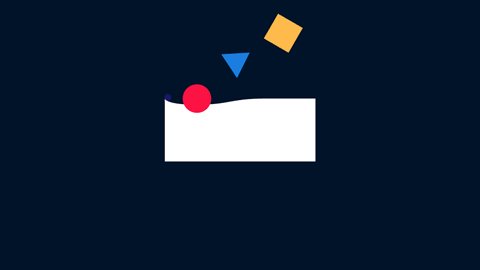
The brief consisted of three style frames, a color palette, a list of approved songs, and three videos that they were inspired by.
Upon reading the brief my creative juices began flowing and the excitement heightened. It was time to plan out the animations and transitions and create an animatic to guide the animation.
The Planning
With having more than enough info to work with the project was ready to blast off. I interpreted the first style frame as a random assortment of shapes with no specific ruling or style. I saw this as a metaphor; their audience had just started using Mixx and the A.I. algorithm hasn’t quite figured out their listening style.
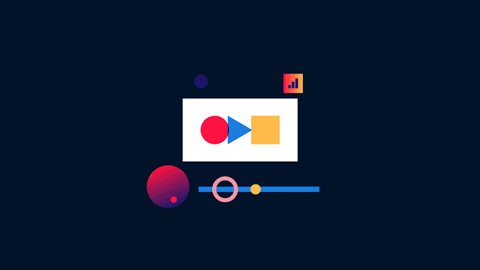
I knew I had to transition from the first style frame to the second, which showed three shapes, a circle, triangle, and square. I saw an awesome opportunity to explain more on the metaphor, where as the user listened and used Mixx the shapes begin to become the same. In other words, the A.I. algorithm began to learn their listening style. After it figures their style out it hones down on the three shapes as they jump in excitement.
After style frame two was built, I wanted to tell the story of the A.I. algorithm using the audience’s style to create a perfect mix. I felt like a great way of executing this was to have each asset in frame 2 connected to each other as they mix the shapes together.
Finally, I wanted to conclude the story by explaining that the A.I. algorithm succeeded in the mixing and exploded into the music that the audience was now listening to. I felt like the perfect way to show this was by having everything from frame 2 to come together to anticipate the final explosion of shapes and the final style frame provided.